Wireframes: What They Are and Why You Need Them
Posted
04.16.2019
What is a wireframe?
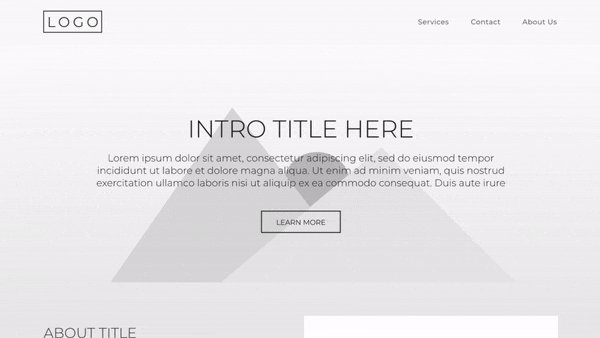
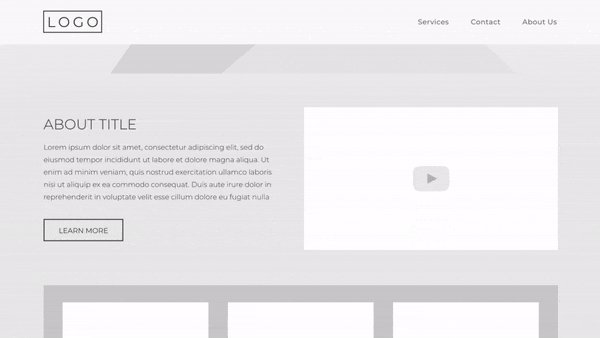
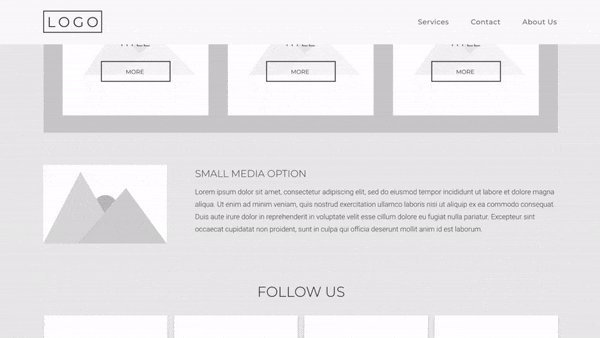
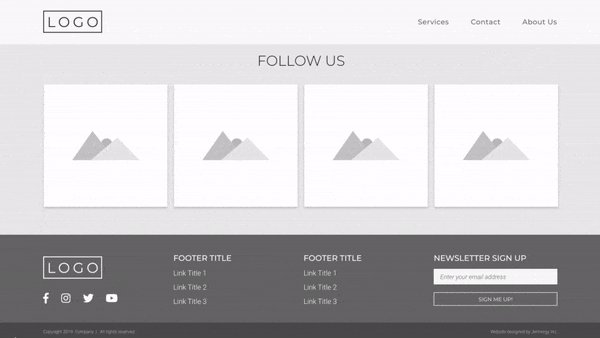
A wireframe for a website is akin to a blueprint of a house. It shows the structure and layout of the website, and it’s intentionally void of color, graphics, and stylized fonts. Wireframes are the foundation in which the website is built. They outline the specific size and placement of page elements, features, and navigation for a website. A wireframe isn’t there to tweak the color scheme or find the perfect image for the homepage. Visual design isn’t a concern at this stage, so images and text are represented with placeholders to allow the focus to be on the website structure.

Why do you need wireframes?
Wireframes show the content and functionality of the pages without the distraction of color, graphics or other design choices. This allows the focus to be on the structure and flow of the website. You will be able to easily see if something on the page doesn’t make sense, if the navigation is messy, or if content needs to be reevaluated. Catching these problems early is easier as revising at the wireframe stage and can be a huge time-saver.
Upon review of the wireframe you can be decide to remove a feature or section of the site if it’s just not working with the site’s goals. Or features can be easily added at this stage if the wireframe illuminates the need for additional content.
A wireframe shows you where everything goes and starts to define the user flow. A major goal of a wireframe is ensuring users can move through the website with ease by establishing the information hierarchy of the site, including the navigational elements. A great user experience begins with wireframes.
Displaying the structure of the website so simply pushes usability to the forefront. Using wireframes is a strong way to illustrate the layout of pages, and the functionality of the elements on the page. Beyond the focus on the website’s usability, wireframes allow for feedback at an early stage. Any adjustments or potential issues that arise, are changed efficiently compared to the design stage. Skipping wireframes delays feedback which increases the ease of making changes and puts the focus on the website’s usability. This is why we include this important process with all of our website designs!
